42 display centered data labels on the pie chart
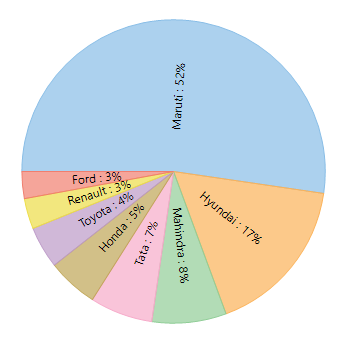
Display Customized Data Labels on Charts & Graphs Data labels are the names of the data points that are displayed on the x-axis of a chart. Data Label Display Modes. You can configure the arrangement and display properties for data labels using the labelDisplay attribute. There are 5 display modes available (auto, wrap, stagger, rotate and none).We will discuss each mode respectively. Display data point labels outside a pie chart in a ... Create a pie chart and display the data labels. Open the Properties pane. On the design surface, click on the pie itself to display the Category properties in the Properties pane. Expand the CustomAttributes node. A list of attributes for the pie chart is displayed. Set the PieLabelStyle property to Outside. Set the PieLineColor property to Black.
› docs › latestDoughnut | Chart.js Feb 12, 2022 · config setup actions ...

Display centered data labels on the pie chart
Pie Charts with Labels in Matplotlib - Python Charts Styling the Pie Chart You can use the wedgeprops and textprops arguments to style the wedges and texts, respectively. Here, we add a wider border around each wedge and color it white; we also increase the text size to be more readable. Solved: turn on data label for pie chart - Power BI Currently, we are not able to set pie chart data label display as percentage values. It might be a good idea to vote for the suggestion on ideas forum: Pie Chart percentage labels. In your scenario, you can create a measure to calculate percentage values and change its format as percentage. Then place the measure in Values property of pie chart. Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
Display centered data labels on the pie chart. Position labels in a paginated report chart - Microsoft ... To change the position of point labels in a Pie chart. Create a pie chart. On the design surface, right-click the chart and select Show Data Labels. Open the Properties pane. On the View tab, click Properties. On the design surface, click the chart. The properties for the chart are displayed in the Properties pane. support.microsoft.com › en-us › officeAdd or remove titles in a chart - support.microsoft.com Some chart types (such as radar charts) have axes, but they cannot display axis titles. Chart types that do not have axes (such as pie and doughnut charts) cannot display axis titles either. Chart title. Axis titles. This step applies to Word for Mac 2011 only: On the View menu, click Print Layout. How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Regards, Daniel He › docs › chart-typesTree Chart | ZingChart Apr 29, 2021 · Tree Chart Type. To specify the chart type, add a type attribute to the chart object. Our standard tree chart (aka network diagram) is specified by the tree value. { type: 'tree' } Graph Tree Chart. To create a graph tree chart, set aspect: 'graph in the options object. Graph tree charts have a specific way of entering and linking node data.
matplotlib.org › stable › galleryTitle positioning — Matplotlib 3.5.2 documentation The histogram (hist) function with multiple data sets Producing multiple histograms side by side Time Series Histogram Violin plot basics Basic pie chart Pie Demo2 Bar of pie Nested pie charts Labeling a pie and a donut Bar chart on polar axis Polar plot Polar Legend Scatter plot on polar axis Using accented text in matplotlib EOF developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Data label should be centre in Pie chart do click on data label and press f4 to open chart series labels properties and in the property dialog box you can see a option "position" so in this position option currently value is outside that is why you are getting data label outside of the pie chart so change it to center and click on save and run your report , you will get data label in …
Showing data values in pie and donut charts - IBM Select the chart object. In the Properties pane, double-click the Show values property.; To display data labels for each slice of the pie, under Show, select the Slice names check box.; To show lines pointing from data labels to the slices they apply to, select the Show leader lines check box.; To specify the data label format, in the Values list, select what values to display. Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout. developers.google.com › chart › interactiveVisualization: Area Chart | Charts | Google Developers May 03, 2021 · In scatter, histogram, bar, and column charts, this refers to the visible data: dots in the scatter chart and rectangles in the others. In charts where selecting data creates a dot, such as the line and area charts, this refers to the circles that appear upon hover or selection. The combo chart exhibits both behaviors, and this option has no ... code.tutsplus.com › tutorials › how-to-draw-a-pieHow to Draw Charts Using JavaScript and HTML5 Canvas Nov 14, 2016 · The Pie Chart Graphical Representation. The pie chart uses a circle to display the information in the data model by dividing it into slices. Each slice corresponds to a category from the data model, and the size of the slice is proportional to the category value. My small collection of 38 vinyls has four categories.
Office: Display Data Labels in a Pie Chart 1. Launch PowerPoint, and open the document that you want to edit. 2. If you have not inserted a chart yet, go to the Insert tab on the ribbon, and click the Chart option. 3. In the Chart window, choose the Pie chart option from the list on the left. Next, choose the type of pie chart you want on the right side. 4.

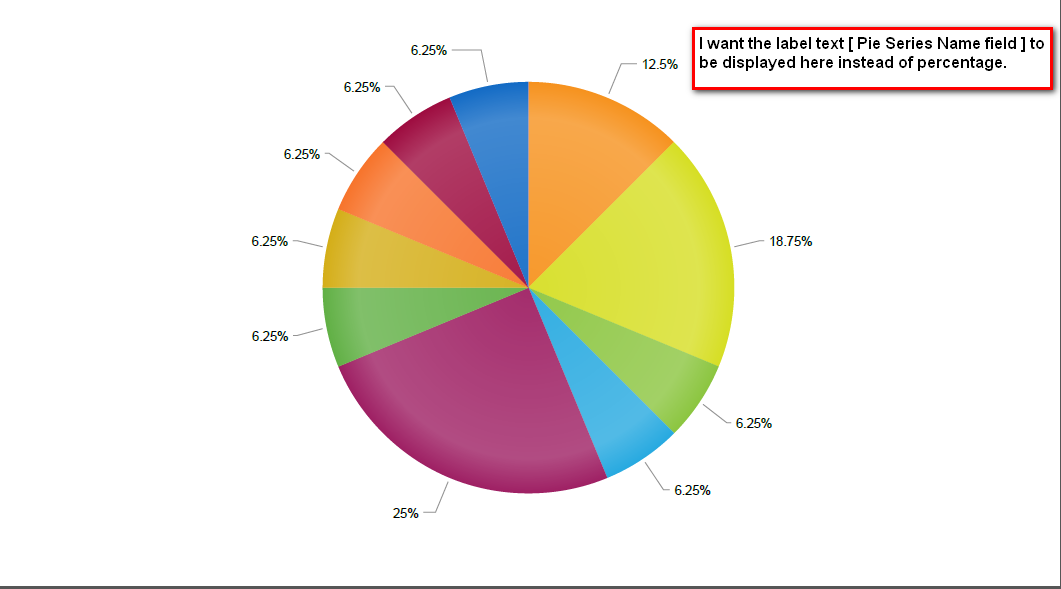
Display/print labels text in radhtml pie chart instead of data field values ( numbers or ...
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.

javascript - How to display dynamically label and values of label in pie chart using chart.js ...
Solved: turn on data label for pie chart - Power BI Currently, we are not able to set pie chart data label display as percentage values. It might be a good idea to vote for the suggestion on ideas forum: Pie Chart percentage labels. In your scenario, you can create a measure to calculate percentage values and change its format as percentage. Then place the measure in Values property of pie chart.
Pie Charts with Labels in Matplotlib - Python Charts Styling the Pie Chart You can use the wedgeprops and textprops arguments to style the wedges and texts, respectively. Here, we add a wider border around each wedge and color it white; we also increase the text size to be more readable.











Post a Comment for "42 display centered data labels on the pie chart"