39 d3 pie chart labels outside
plotly.graph_objects.Heatmap — 5.10.0 documentation Sets the angle of the tick labels with respect to the horizontal. For example, a tickangle of -90 draws the tick labels vertically. The ‘tickangle’ property is a angle (in degrees) that may be specified as a number between -180 and 180. Numeric values outside this range are converted to the equivalent value (e.g. 270 is converted to -90 ... 23 Best Data Visualization Tools of 2022 (with Examples) Aug 03, 2022 · Other similar apps include Plotly's Chart Studio that enables you to import data, compose interactive charts, publish static, printed versions or share interactively. Ember Charts lets you extend and modify the time series, bar, pie, and scatter charts within the D3.js frameworks. Data visualization example
Sankey traces in Python - Plotly Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system. The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported.

D3 pie chart labels outside
Shop by Category | eBay Shop by department, purchase cars, fashion apparel, collectibles, sporting goods, cameras, baby items, and everything else on eBay, the world's online marketplace GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. Single-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays.
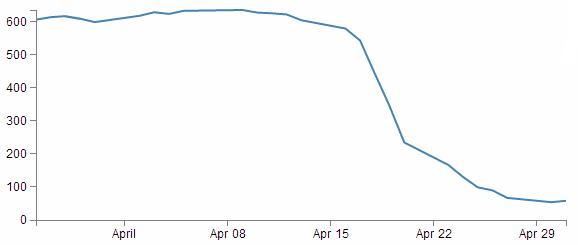
D3 pie chart labels outside. D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. Single-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. Shop by Category | eBay Shop by department, purchase cars, fashion apparel, collectibles, sporting goods, cameras, baby items, and everything else on eBay, the world's online marketplace




































Post a Comment for "39 d3 pie chart labels outside"