40 c3 x axis labels
C3 rotate y-axis label · Issue #1821 · c3js/c3 · GitHub @AlexanderBanks, you can do removing transform attribute of y axis label element as below. To control the label element position, you need set proper attributes(x, y, dy, dx) values on your necessities. How to: Change the Display Format for Axis Labels (Runtime Sample ... diagram.AxisX.DateTimeScaleOptions.MeasureUnit = DateTimeMeasureUnit.Month ' Define the custom date-time format (name of a month) for the axis labels. diagram.AxisX.Label.TextPattern = "{V:MMMM}" ' Since the ValueScaleType of the chart's series is Numerical, ' it is possible to customize the NumericOptions of Y-axis.
Drawing axis in d3.js - D3 Graph Gallery Here is the code allowing to add a linear axis in a div that has the id res (html code not shown here). // create svg element var svg = d3.select("#res") .append("svg") .attr("width", 1000) // Create the scale var x = d3.scaleLinear() .domain([0, 100]) // This is what is written on the Axis: from 0 to 100 .range([100, 800]); // This is where ...

C3 x axis labels
Labels cut off in chart · Issue #219 · c3js/c3 · GitHub Labels cut off in chart. #219. Open. AbeHandler opened this issue on May 7, 2014 · 27 comments. x axis labels are stacking letters in tspans #2120 - GitHub Legend is at the right. Labels are simple JAN, FEB, MAR, ... But the x axis labels are stacked as three tspan's that each have one letter?! Can we set the color of the axis? · Issue #210 · c3js/c3 · GitHub Hi, Is there any way to set the color of X & Y axis? I find that we could set the tick text and text label from c3.css but I don't know how to change the color of axis reference line.
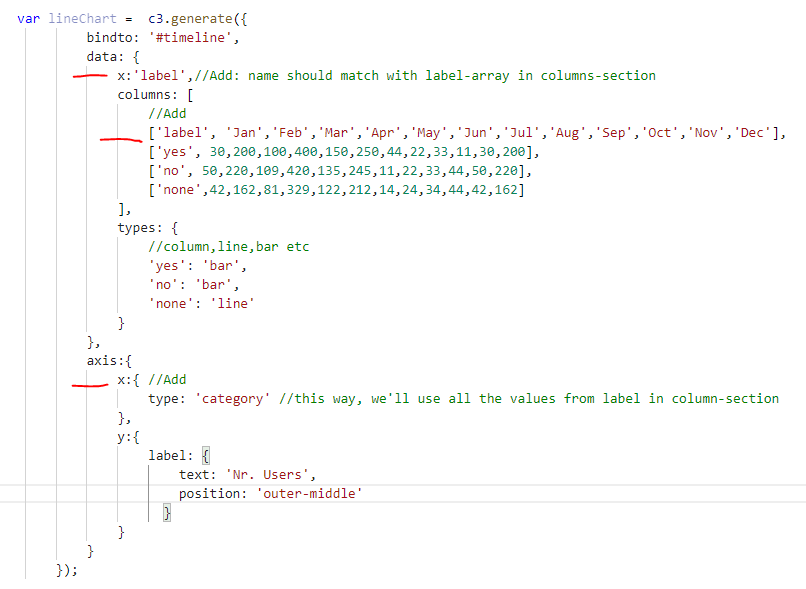
C3 x axis labels. C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample', 30, 200, 100, 400, 150, 250], ['sample2', 130, 300, 200, 500, 250, 350] ], axes: { sample2: 'y2' } }, axis ... Rotate x axis labels in r ggplot2 - lokzqk.rowa-versand.de Title and axis labels.The first things to personalize in a plot is the labels to make the plot more If labels displayed on the X-axis are unreadable because they overlap each other, you can rotate By now you have seen that {ggplot2} is a very powerful and complete package to create plots in R.This. How To Rotate x-axis Text Labels in ggplot2 datavizpyr · August 31, 2020 · One of the common ... C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { x: 'x', columns: [ ['x', '2013-01-01', '2013-01-02', '2013-01-03', '2013-01-04', '2013-01-05 ... C3 Axis — xAxis • c3 - Restless Data # S3 method for c3xAxis(c3, show=TRUE, type="indexed", localtime=NULL, categories=NULL, max=NULL, min=NULL, padding=list(), height=NULL, extent=NULL, label=NULL, ... ) yAxis(c3, show=TRUE, inner=NULL, max=NULL, min=NULL, padding=NULL, inverted=NULL, center=NULL, label=NULL, ... )
c3.js: possible to label x axis and multiple y axes? Is it possible to define values for the X-axis values in a C3.js chart that also has multiple y values? I am trying to create a mixed bar- and line- chart with two y-axes and custom labels for the x-axis. The result should be something like this: desired-output Axis - Image-Charts documentation Axis labels are omitted, so the Chart API displays a range based on the dataset for the x-axis and for the t-axis. The range for the y-axis and for the r-axis is determined by the number of bars. In this case, there are five bars, so the Chart API displays a range of 0 to 4. Axams Climate, Weather By Month, Average Temperature (Austria ... In Axams, the summers are comfortable and wet, the winters are freezing and snowy, and it is partly cloudy year round. Over the course of the year, the temperature typically varies from 22°F to 73°F and is rarely below 11°F or above 84°F. City of Calgary (@cityofcalgary) / Twitter Aug 21, 2008 · Official City of Calgary local government Twitter account. Keep up with City news, services, programs, events and more. Not monitored 24/7.
Wikidata Query Service Apr 25, 2021 · Build queries without SPARQL. Create queries visually with a few clicks. No knowledge of SPARQL required. xAxis.c3: C3 Axis in c3: 'C3.js' Chart Library - rdrr.io xAxis ( c3, show = TRUE, type = "indexed", localtime = NULL, categories = NULL, max = NULL, min = NULL, padding = list (), height = NULL, extent = NULL, label = NULL, ...) Working with Charts — XlsxWriter Documentation In the majority of Excel charts the X axis is the category axis and each of the values is evenly spaced and sequential. The Y axis is the value axis and points are displayed according to their value: Excel treats these two types of axis differently and exposes different properties for each. For example, here are the properties for a category axis: C3.js | D3-based reusable chart library axis.x.label. Set label on x axis. You can set x axis label and change its position by this option. string and object can be passed and we can change the position by passing object that has position key. Available position differs according to the axis direction (vertical or horizontal). If string set, the position will be the default.
Climate and Average Weather Year Round in Brixlegg Austria In Brixlegg, the summers are comfortable and wet, the winters are freezing and snowy, and it is partly cloudy year round. Over the course of the year, the temperature typically varies from 22°F to 75°F and is rarely below 10°F or above 86°F.
Axes customization in R | R CHARTS X and Y axis labels The default axis labels will depend on the function you are using, ... plot(x, y, pch = 19, xaxp = c(-3, 3, 3), yaxp = c(-70, 70, 5)) Minor ticks It is possible to add minor ticks to the axes with the minor.tick function of the Hmisc library. The function will allow you to specify the tick density, the size and addition ...
Blazor WebAssembly: Using C3.js to Create Charts in Blazor WebAssembly ... This object contains x and y axis configurations to show data range, labels, text, etc. The generate() method of the c3 generates Line chart by default. The populationBarChart() method has the similar implementation like populationLineChart() method, except that the type property of the data object contains value as bar to generate bar chart.
Wrapping, truncating, and auto-rotating axis labels - amCharts An axis label is an object of type Label. Click the link on it to explore it's all options. For now, to make our labels wrap we will need its two options: wrap and maxWidth. The first one is obvious - it's a boolean setting indicating whether labels should wrap. The second gives a width threshold for the label, so that it knows how much width ...
MTM Axis Labels - Compost Wiki - GibbsCAM X3, Y3, Z3, A3, B3, C3 Toolgroup 3 axes ... X99, Y99, Z99, A99, B99, C99 Toolgroup 99 axes Spindles. Each spindle has its own set of axis labels, X through C and 101 to 199. If a machine has two spindles the first uses the labels X101, Y101, Z101, A101, B101, C101 and the second spindle uses the labels X102, Y102, Z102, A102, B102, C102. ...
Data labels - Minitab Add data labels when you create a graph. You can add data labels to most Minitab graphs. In the dialog box for the graph you are creating, click Labels. Click the Data Labels tab or the tab for the specific type of data labels, for example Slice Labels, for pie charts. Choose the label options specific to the graph and click OK.
How to wrap X axis labels in a chart in Excel? - ExtendOffice 1. Double click a label cell, and put the cursor at the place where you will break the label. 2. Add a hard return or carriages with pressing the Alt + Enter keys simultaneously. 3. Add hard returns to other label cells which you want the labels wrapped in the chart axis. Then you will see labels are wrapped automatically in the chart axis.
Change plotly Axis Labels in R (Example) | Modify Plot Names It is very simple and easy to do. Just follow the steps below and you should be fine. First, though, let us see what to expect in this tutorial: 1) Install and Load the R plotly Library. 2) Create a Scatterplot. 3) Change the Axis Labels of the Scatterplot. 4) Video, Further Resources & Summary.
Clustered Column and Line Combination Chart - Peltier Tech Jan 24, 2022 · If we plot XY scatter data on the chart, Excel treats the categories as if the first category is at X=1, the second at X=2, and so on. For the XY scatter data, we can consider the axis as a continuous numerical scale starting at the first category number minus 0.5 and ending at the last category number plus 0.5, or in our example, from 0.5 to 3.5.
Musée du Quai Branly – Jacques Chirac - Wikipedia The Musée du Quai Branly – Jacques Chirac (French pronunciation: [myze dy ke bʁɑ̃li ʒak ʃiʁak]; English: Jacques Chirac Museum of Branly Quay), located in Paris, France, is a museum designed by French architect Jean Nouvel to feature the indigenous art and cultures of Africa, Asia, Oceania, and the Americas.
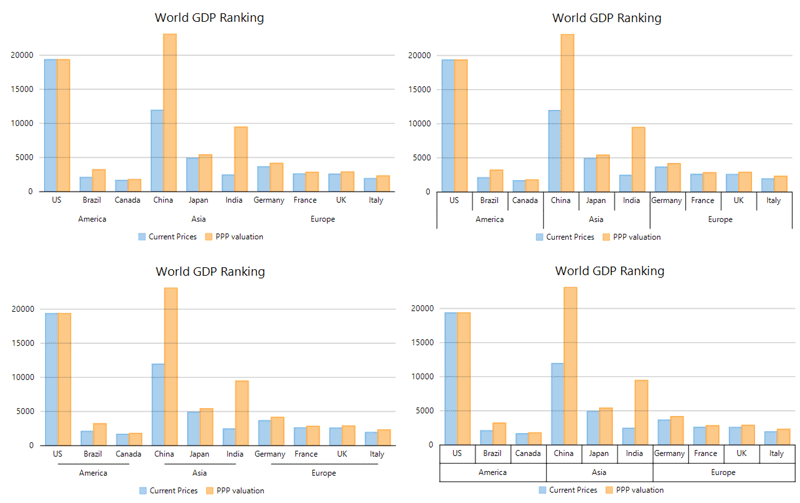
Axis label formatting · Issue #13 · c3js/c3 · GitHub Hello, I have a couple questions about formatting the axes. For X axis, is there a way to display arbitrary category tick labels? For instance, I would like to display text instead of number for categories (like 'America' 'Europe' 'Afria' etc. rather than 1, 2, 3.
D3.js Tips and Tricks: Adding axis labels to a d3.js graph svg.append ( " text ") // text label for the x axis .attr ( " x ", 265 ) .attr ( " y ", 240 ) . style ( " text-anchor ", " middle " ) . text ( " Date "); We will put it in between the blocks of script that add the x axis and the y axis.
Customize C# Chart Options - Axis, Labels, Grouping, Scrolling, and ... Configure the axis line visibility, labels, tick marks, gridlines, title and position. You can also create logarithmic axis scales, add multiple axes along the same scale, reverse the axis and more. In this post, we cover: Display or hide the chart axis line Display axis titles Manage overlapped axis labels Display staggered axis labels (New)
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
C3.js | D3-based reusable chart library C3.js | D3-based reusable chart library; Menu; Getting Started; Examples; Reference; Forum; Source # Chart. Line Chart. ... Rotate x axis tick text. ... View details » Axis Label. Set label for axis. View details » Axis Label Position. Set axis label position.
R: Customized Time Axis cex.axis: magnification of axis annotation relative to cex (See par). mgp: The margin line (in mex units) for the axis title, axis labels and axis line (See par). Default value is mgp = c(3, 2, 0). ... further arguments passed to the axis function or from other methods.
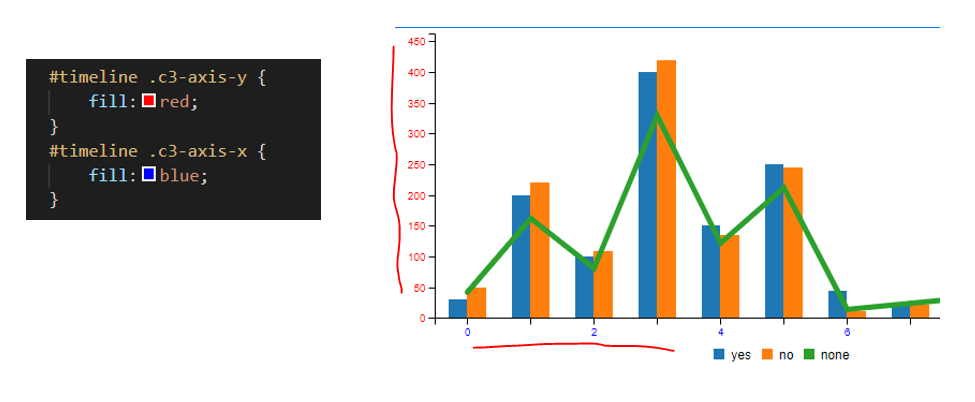
Can we set the color of the axis? · Issue #210 · c3js/c3 · GitHub Hi, Is there any way to set the color of X & Y axis? I find that we could set the tick text and text label from c3.css but I don't know how to change the color of axis reference line.
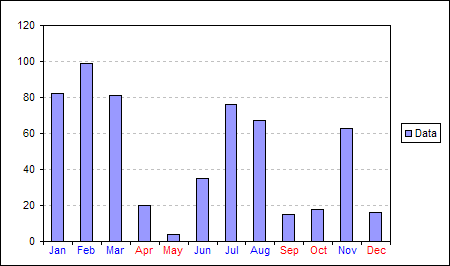
x axis labels are stacking letters in tspans #2120 - GitHub Legend is at the right. Labels are simple JAN, FEB, MAR, ... But the x axis labels are stacked as three tspan's that each have one letter?!
Labels cut off in chart · Issue #219 · c3js/c3 · GitHub Labels cut off in chart. #219. Open. AbeHandler opened this issue on May 7, 2014 · 27 comments.










/simplexct/images/Fig2-e5cf8.png)








/simplexct/images/Fig5-ie46b.png)














Post a Comment for "40 c3 x axis labels"