43 contact form 7 labels
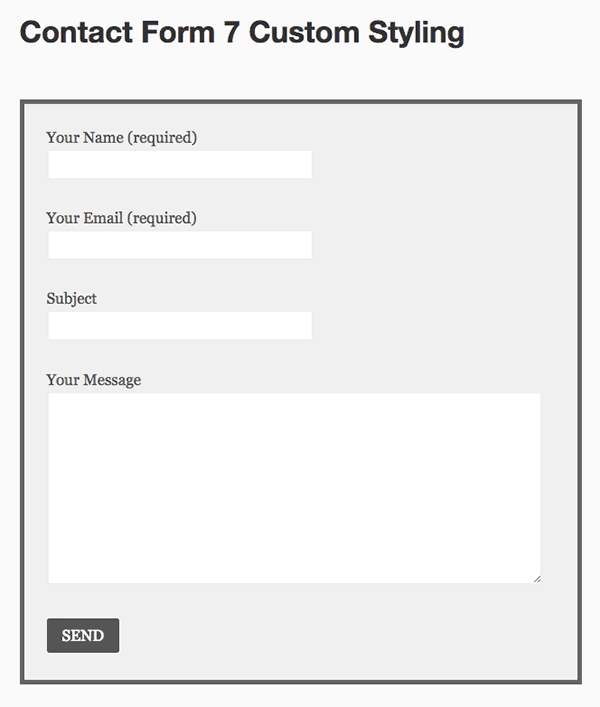
How to Style Contact Form 7 Forms in WordPress - WPBeginner 04.08.2015 · Styling Multiple Contact Form 7 Forms. If you are using multiple contact forms and want to style them differently, then you will need to use the ID generated by contact form 7 for each form. The problem with the CSS we used above is that it will be applied to all Contact Form 7 forms on your website. To start, simply open a page containing the form you want to modify. … Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text…
wordpress - Contact form 7 custom labels - Stack Overflow Contact form 7 custom labels Ask Question -1 I'm trying to integrate contact form 7 with my custom labels. I'm doing something like this: Yes, i do. [checkbox c-checkbox-1 id:1 ] Checkboxes don't even render and i tried various combinations. Any ideas on why does it behave like this?

Contact form 7 labels
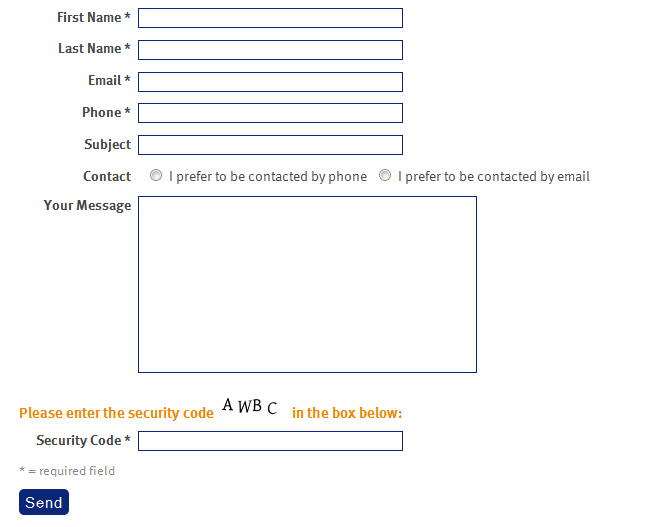
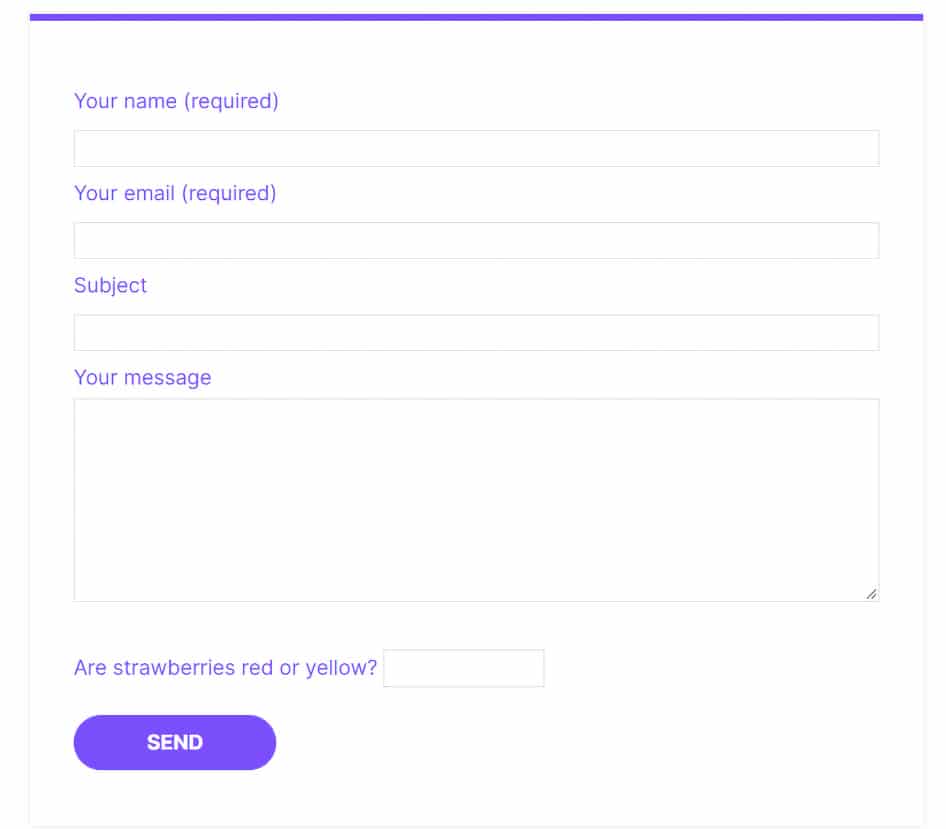
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Add a label to a form tag in Contact Form 7. For form tags that render multiple form controls like checkboxes, radio buttons, and dropdown menus, wrapping the form tag inside a tag results in an error. This happens because a tag is only supposed to be used with a single form control. The nature of checkboxes, radio buttons, and dropdown menu options involve multiple form controls, so they are incompatible with the default labeling solution. Contact Form 7 Examples and Templates - Developer Rocket This is a great example of how you can do more with contact form 7. You can make a quiz for your viewers very easily. You can use this for gathering feedback, a competition or anything else you like. This could also be a way of recognising if someone who is submitting the form is a human and not a robot. Name. Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field (text and text*); email field (email and email*); telephone number field (tel and tel*); URL field (url and url*); and textarea (textarea and textarea*). In this article, I will show you detailed information about the usage and semantics of these form-tags.
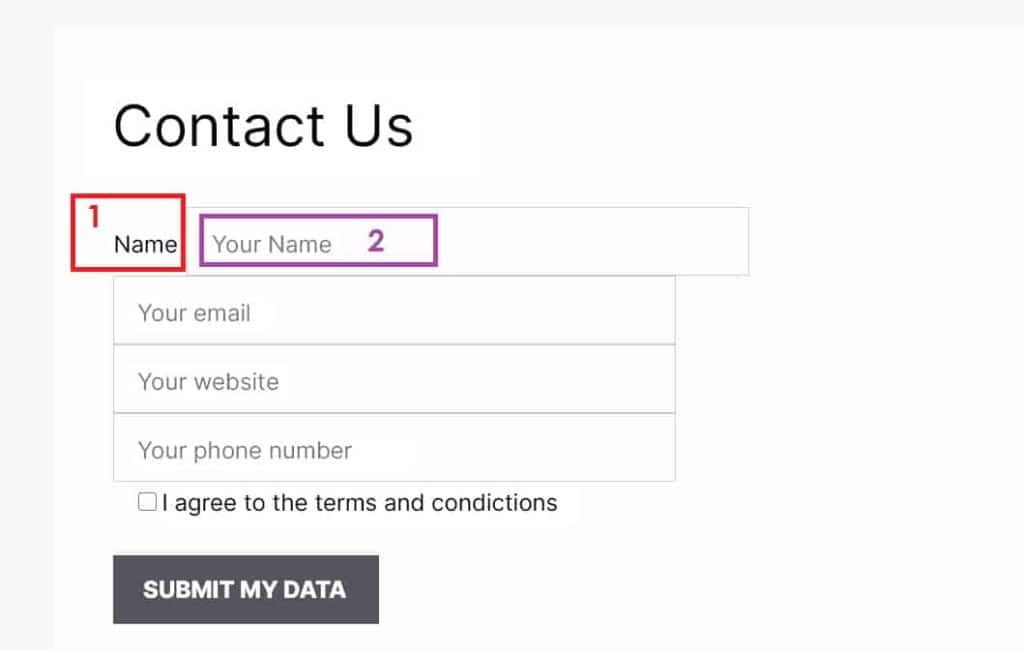
Contact form 7 labels. Can I add text labels to input fields? | Contact Form 7 Yes. You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] . You can also separate the label and form-tag. In this case, you need to add the for attribute to the label element. The for attribute value refers to the id option value in the associated form-tag: Your Name [text* your-name id: namefield] Contact Form 7 (CF7) Floating Labels. · GitHub Contact Form 7 (CF7) Floating Labels. Raw cf7-floating-labels-example-form.html This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... wordpress - Contact Form 7 labels missing in REST - Stack Overflow Nom [text* your-name] Adresse e-mail [email* your-email] Message [textarea* your-message] [submit "Envoyer"] The problem is that the labels are missing, or rather, they are only available within the content property. Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
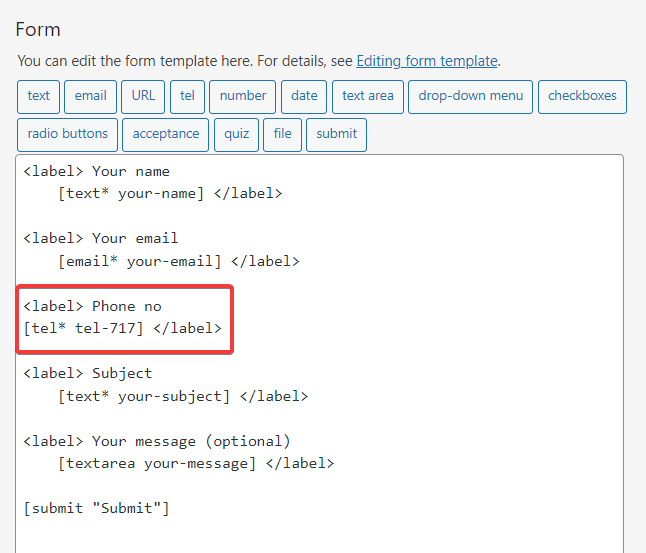
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ... javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 4 months ago. Modified 9 years, 4 months ago. Viewed 2k times 0 New! Save questions or answers and organize your favorite content. Learn more. I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ... How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field. How To Customize The Style Of Contact Form 7 To Match Your Website By default, checkboxes and radiuses display from left to right. But because of personal preference or a specific use case in which displaying them top to bottom might be preferable, you can use one of the two options below. To display your checkboxes or radial buttons top to bottom and on the left, use this. 01. 02.
FAQ | Contact Form 7 Contact Form 7 3.4 and higher support form-tags corresponding to these HTML5 input types: email, tel, url, ... You can also choose All content (this includes contact form data). Can I add text labels to input fields? Yes. You can use any HTML markup in a form template. Try using label element like this: Your name [text* your-name] You can also separate the … Contact Form 7: Radio button labels | WordPress.org The default is: [] label [] label2. mine shows: label label2 [] [] This reply was modified 1 year, 1 month ago by nimh . Plugin Author Takayuki Miyoshi. (@takayukister) 1 year, 1 month ago. Try switching theme to the default one (Twenty Twenty-One). How to Style Contact Form 7 Forms in WordPress - WPBeginner Contact Form 7 generates standard-compliant code for forms. Each element in the form has a proper ID and CSS class associated with it, making it easy to customize if you know CSS. Each Contact Form 7 form uses the CSS class .wpcf7 that you can use to style your form. In this example, we will use the custom font called Lora in our input fields ... Adding text labels in your Contact Form 7 forms (with Visual Editor ... To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add ...
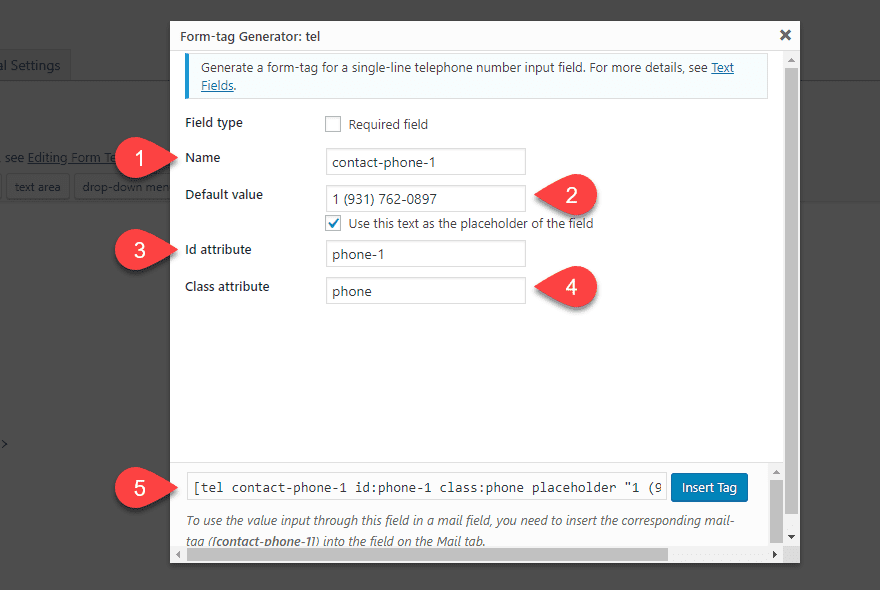
How to Set Up Contact Form 7: Beginner’s Guide - ThemeIsle Blog 10.07.2022 · Contact Form 7 labels. Here’s what’s going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we’re dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different – unique to your specific form and field. Phone no. is just my own piece of text that I …
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
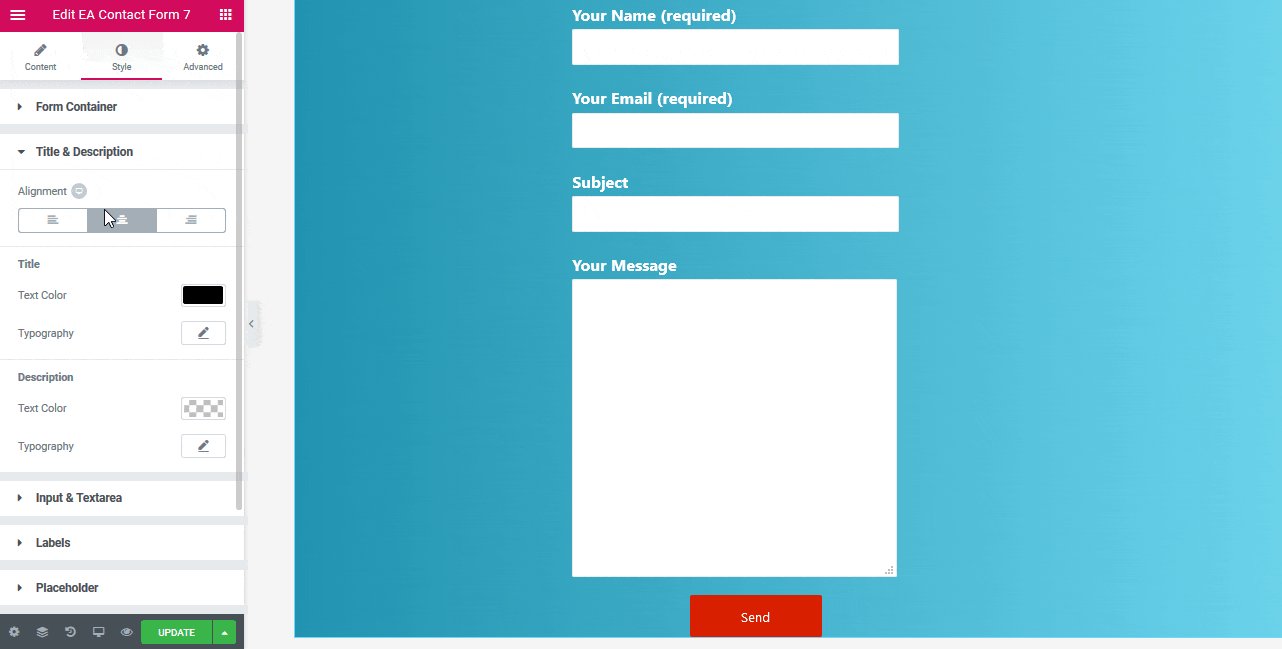
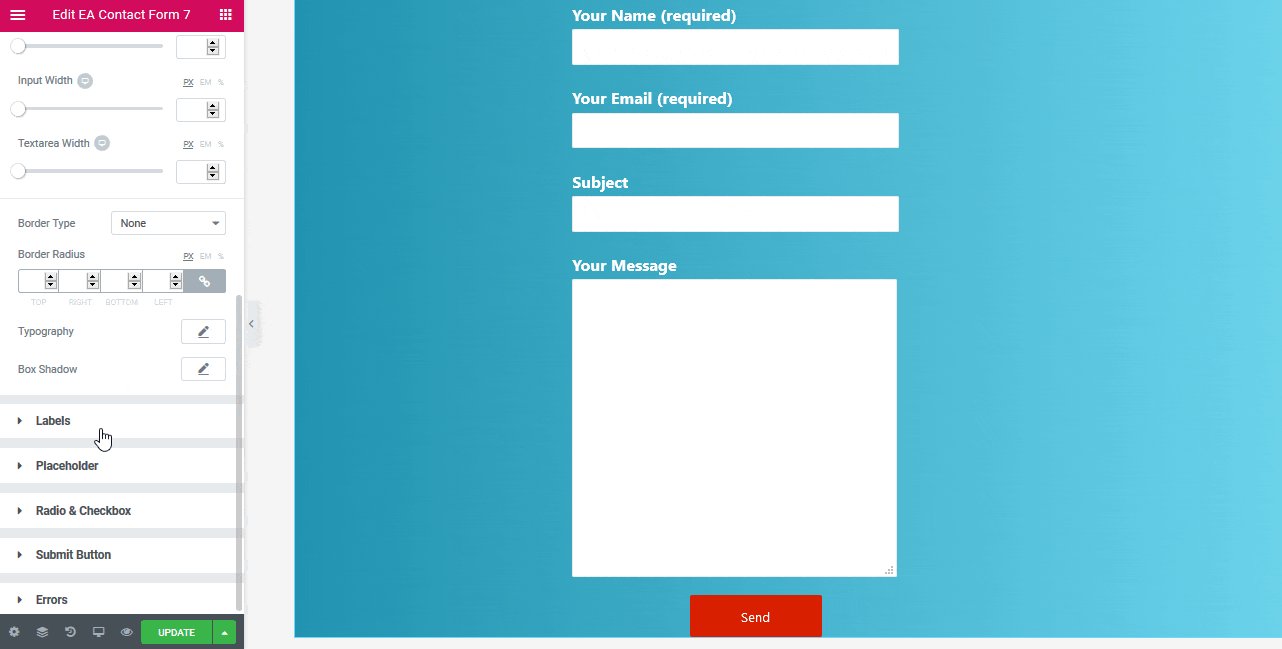
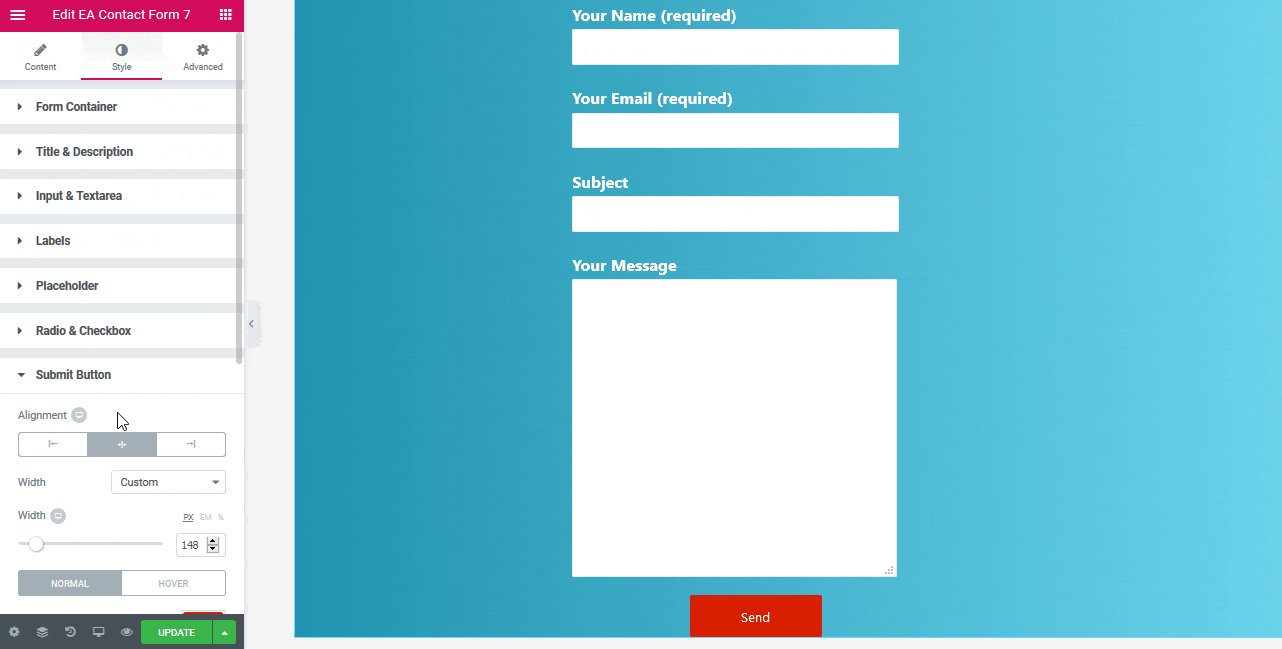
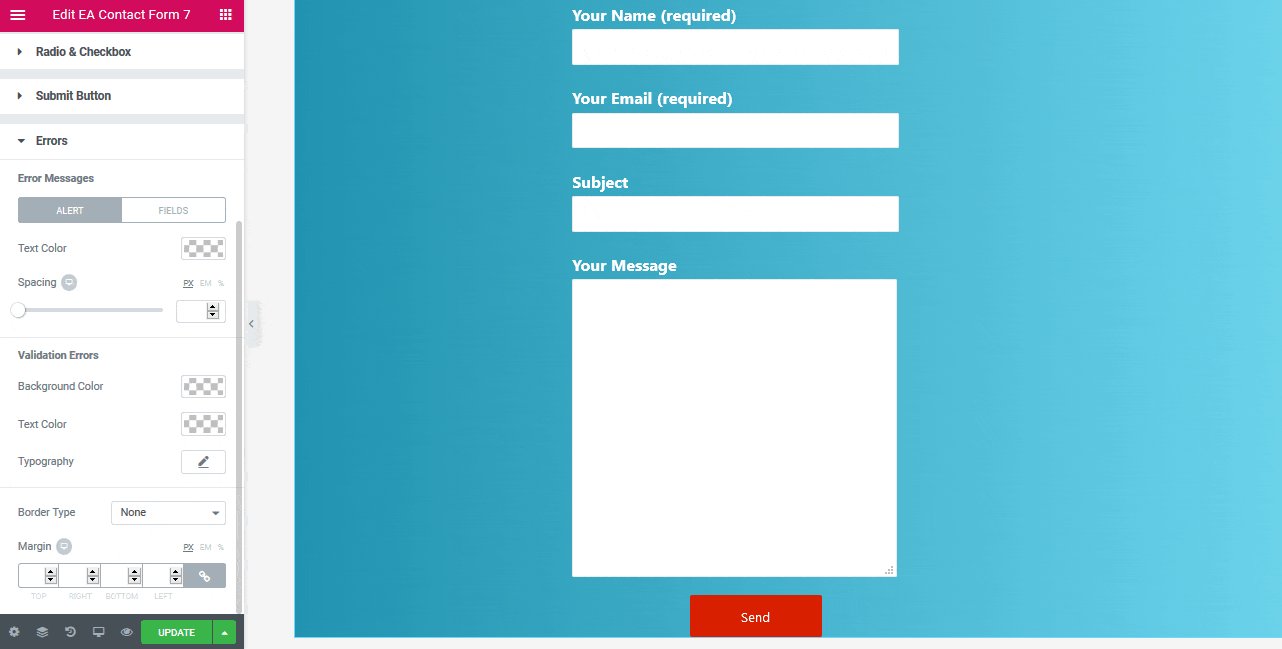
Use Contact Form 7 CSS To Style Almost Anything in CF7 Contact Form 7 CSS Style Labels /* Label Text Contact Form 7 CSS Styles */ .wpcf7 label { padding: 0 0 10px 0; font-size: 20px; } Contact Form 7 CSS Style Input Fields Contact Form 7 CSS Style Text Areas Contact Form 7 Overal Form Styles /* Overall Form CF7 Styles */ .wpcf7 { background-color:gray; } Convert Input Box To An Input Line
Checkboxes, radio buttons, and menus | Contact Form 7 Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
6 FREE Form Builder Plugins for WordPress [2022] 08.07.2022 · 1. WPForms. WPForms is the best free form builder plugin for WordPress for a lot of reasons. It’s a beginner-friendly contact form plugin that’s easy to use yet very powerful. WPForms is also the most popular form builder for WordPress with 5+ million active installations and 11,000+ 5-star reviews. It comes with an easy-to-use drag-and-drop form builder that can …
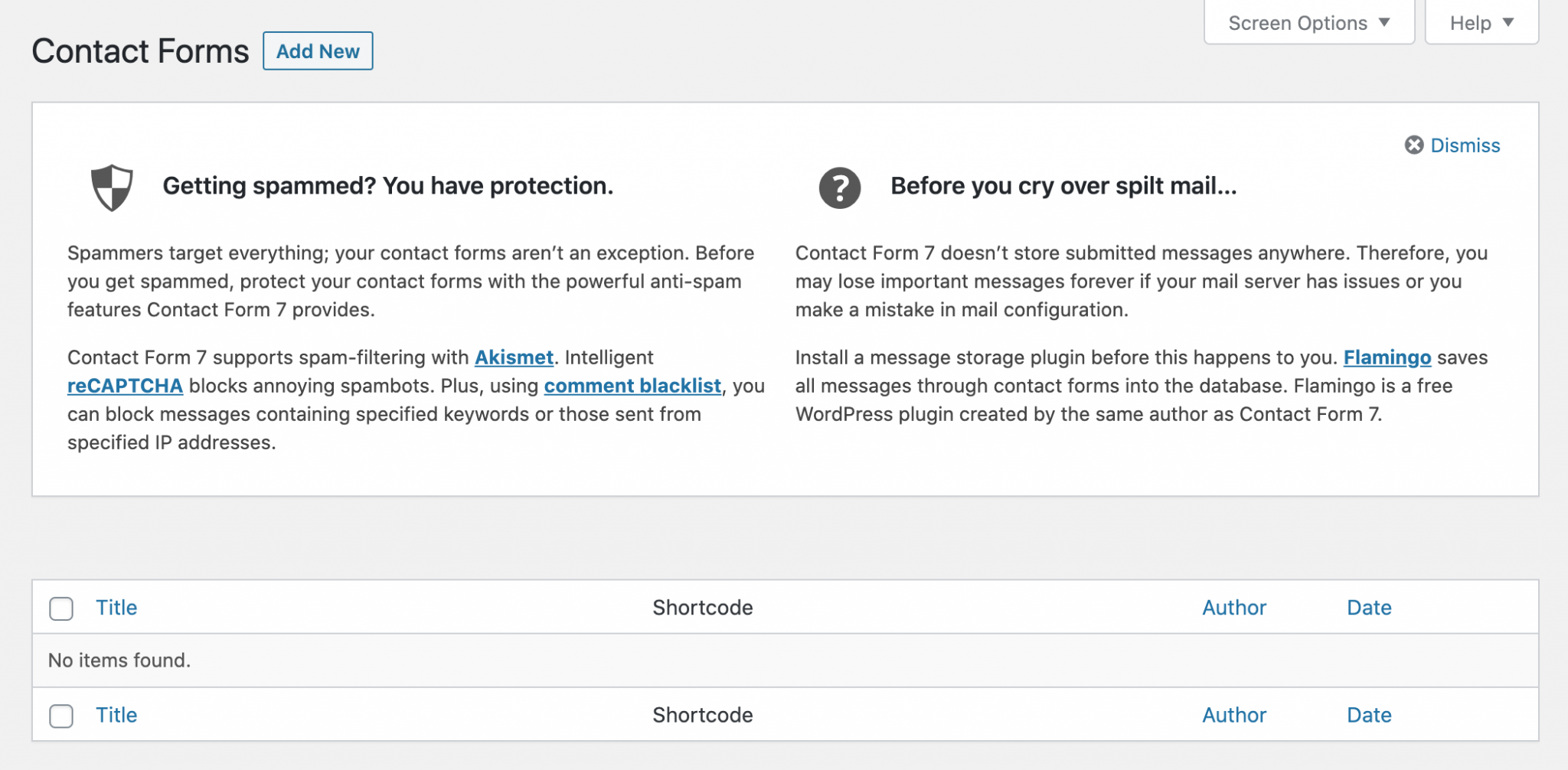
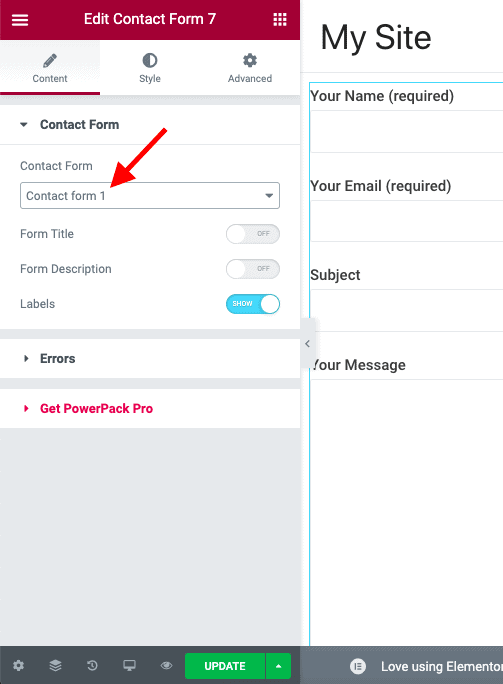
How to Configure Contact Form 7 for Your WordPress Site 29.09.2022 · Without proper labels, the checkbox and radio buttons won’t be very useful for visitors because they don’t have any context. Luckily, adding labels in Contact Form 7 is very easy! How to Add Form Tag Labels in Contact Form 7. There are two ways to add labels to Contact Form 7 form tags.
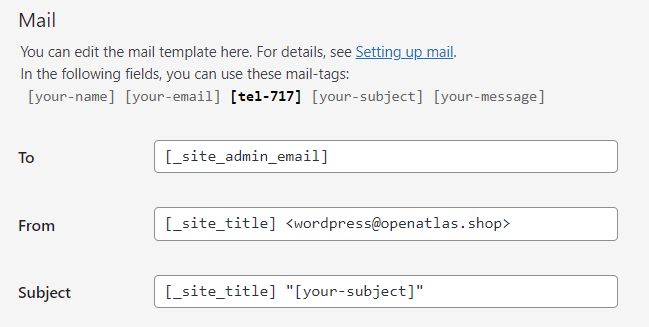
Contact Form Email – WordPress plugin | WordPress.org Get the contact form email from the user: The email used as from is a fixed email specified on the contact form settings, this helps to prevent be classified as spam, however when you hit “reply” over the received email, the user’s email address will appear allow you to easily reply the contact form messages. The header “Reply-to” is used for this purpose.
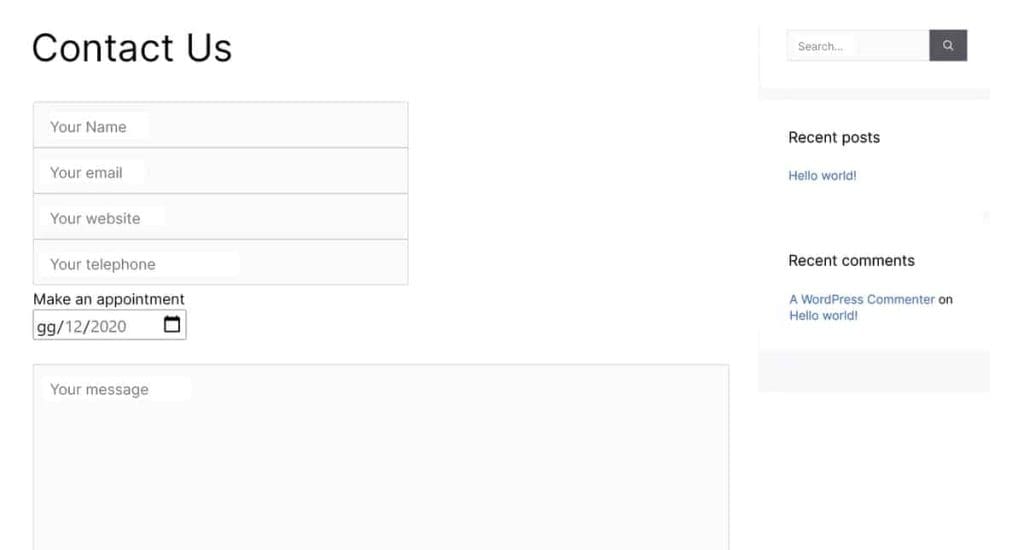
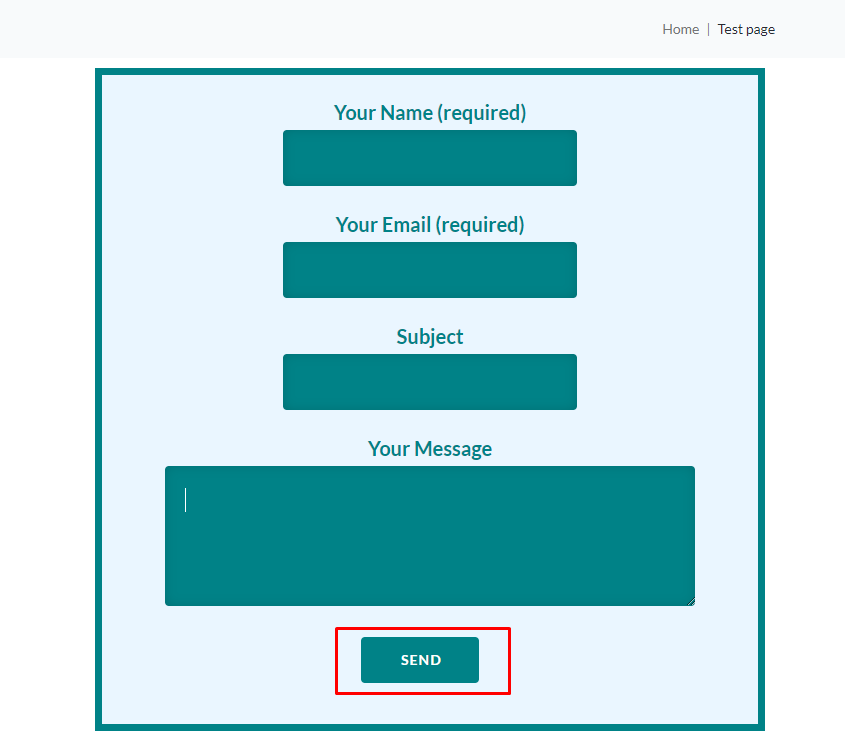
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
Can I edit the label text on a file uploading field? - Contact Form 7 Screenshot of a file uploading field. No, you can't. Because the text is built into the browser you use, it cannot be controlled through a web application. If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance.
Setting placeholder text | Contact Form 7 You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captchar. The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field.
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form- ... CSS: How to hide Contact Form 7 text labels. Ask Question Asked 5 years, 8 months ago. Modified 5 years, 8 months ago. Viewed 4k times
Special mail-tags | Contact Form 7 Special mail-tags | Contact Form 7 Special mail-tags Takayuki Miyoshi There may be times when you need more information than just the submitter's input through contact form fields. For example, you may need to know the submitter's IP address for security reasons. For such purposes, special mail-tags can be very helpful.
Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form.
30 Bootstrap Contact Form & Contact us Page Templates 2022 Contact Form v14 is an elegant looking flat style contact form design. Each form field is made bigger with ample amount of space to let the user clearly see the information they add to the contact form. The creator has used the form field labels to clearly show what information to be filled in a particular form field. The developer has also used form field validation to avoid the …
VMware - Delivering a Digital Foundation For Businesses Run any app on any cloud on any device with a digital foundation built on VMware solutions for modern apps, multi-cloud, digital workspace, security & networking.
Adding text labels in your Contact Form 7 forms (with CF7 Editor) Adding text labels from the CF7 form tab. You can add text labels to an input field from the CF7 Form tab by following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the Form tab, add the label and the form element within the label tags: 3. Alternatively, you can use the id and the for. attributes to separate the form-tag ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Contact form 7: definitive guide (2022) - SupportHost Install Contact Form 7 Create a basic contact form The Form tab: let's edit the form Text field Email Url Phone Date Text area Drop-down menu Checkboxes Option buttons Acceptance Quiz File Send Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field
Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field (text and text*); email field (email and email*); telephone number field (tel and tel*); URL field (url and url*); and textarea (textarea and textarea*). In this article, I will show you detailed information about the usage and semantics of these form-tags.
Contact Form 7 Examples and Templates - Developer Rocket This is a great example of how you can do more with contact form 7. You can make a quiz for your viewers very easily. You can use this for gathering feedback, a competition or anything else you like. This could also be a way of recognising if someone who is submitting the form is a human and not a robot. Name.
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Add a label to a form tag in Contact Form 7. For form tags that render multiple form controls like checkboxes, radio buttons, and dropdown menus, wrapping the form tag inside a tag results in an error. This happens because a tag is only supposed to be used with a single form control. The nature of checkboxes, radio buttons, and dropdown menu options involve multiple form controls, so they are incompatible with the default labeling solution.














![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/double_labels.png)




















![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/range_slider_tag.png)




Post a Comment for "43 contact form 7 labels"