39 d3 horizontal stacked bar chart with labels
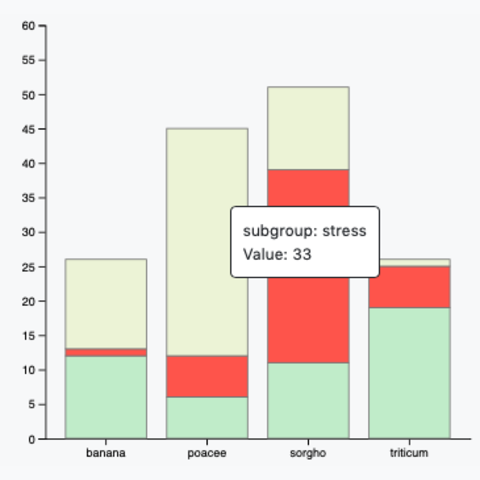
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... const xScale = d3.scaleBand() .range([0, width]) .domain(sample.map((s) => s.language)) .padding(0.2) chart.append('g') .attr('transform', `translate(0, ${height})`) .call(d3.axisBottom(xScale)); Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip. This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot, and just extend it to show tooltip when a group is hovered. This example works with d3.js v4 and v6. Barplot section. Download code.
d3.js - d3js - Stacked Bar Chart in Horizontal Axis - Stack Overflow If I understand your question correctly, you want to stack the bars. There are two ways to do it. The first is to do it by hand, as I showed in your other question: const bars = d3.select ('#bars').append ('svg').attr ('width', 800).attr ('height', 200); var bar1Data = [ { position: 1, label: '70k', value: 1000 }, { position: 2, label: '71K - 149K', value: 800 }, ]; //sort bars based on value bar1Data = bar1Data.sort (function (a, b) { return d3.descending (a.value, b.value); }) ...
D3 horizontal stacked bar chart with labels
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. svg - Adding label on a D3 bar chart - Stack Overflow var margin = {top: 20, right: 30, bottom: 50, left: 100}, width = 960 - margin.left - margin.right, height = 500 - margin.top - margin.bottom; var x = d3.scale.ordinal() .rangeRoundBands([0, width], .1, 1); var y = d3.scale.linear() .range([height, 0]); var xAxis = d3.svg.axis() .scale(x) .orient("bottom"); var yAxis = d3.svg.axis() .scale(y) .orient("left") .tickFormat(function (d) { if ((d / 1000000) >= 1) { d = d / 1000000 + " " + "000" + " " + "000"; } return d; }); var svg = d3.select ... Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js. This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6. Barplot section. Download code.
D3 horizontal stacked bar chart with labels. A simple example of drawing bar chart with label using d3.js - PixelsTech In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. Below is the complete source code for this example. The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value ... Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app. Creating and Configuring a Multi - nrv.dieruthsktown.de Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal) bar chart. Here is an example of a static, stacked (vertical) bar chart, with accompanying legend and title.. D3 horizontal bar chart - AryaGunjales D3 Js Horizontal Stacked Bar Chart With 2 Vertical Axes And Tooltips Stack Overflow ... D3 Js How To Move Tick Labels In Horizontal Bar Chart Stack Overflow Javascript D3 Axis Cut Off Horizontal Bar Chart Stack Overflow Bagikan Artikel ini. Posting Lama Beranda. Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2.
Oct 19, 2021 - nvsvmg.abedini.info D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js. D3 adding text lables to horizontal stacked barchart D3 Horizontal stacked bar chart axis cut off. 4. ZingCharts horizontal stacked bar chart X-Axis labels being cut off. 0. d3js : Stacked Horizontal Bar : How to split categories into bars. 2. D3 Chart version 4 Normalized Stacked Bar Chart from vertical to horizontal. 2. Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Let's learn how to create a bar chart in D3.js.. To access the entire code for this tutorial, follow this link.. First a few basic concepts. SVG: SVG stands for Scalable Vector Graphics and is commonly used to display a variety of graphics on the web. SVG is nothing more than simple text files that describe lines, points, curves, colours, text etc. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Creating an axis on the left is as simple as adding another group and ... Conclusion. We can add a horizontal stacked bar chart into our React app with the Visx library. unrestricted lake lot. Static, Stacked Bar Chart (with Title & Legend) The creators of d3 provide an example a bar chart, that transitions between a stacked & grouped layout. I've already provided a separate example of a static, grouped (horizontal ... Join Observable to explore and create live, interactive data ... Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. ... Horizontal stacked bar chart. ... a horizontal bar chart using D3 and Vue. A few ... Barplot | the D3 Graph Gallery Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable.The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Chart Labels D3 Stacked Bar With - castsal.lavorohotel.roma.it Powering Stacked Bar charts A Stacked Bar chart requires three data columns or rows from your DataSet—one for categories, one for the series in each category, and one for values A d3 selection that represents the container (s) where the chart (s) will be rendered 03) var yScale = d3 Stacked bar charts are a common chart type for visualization tools, as they are built upon the ubiquitous standard bar chart Stacked bar charts are a common chart type for visualization tools, as they are built ...
How to Create Stacked Bar Chart using d3.js - A Developer Diary return y(d.y0) - y(d.y + d.y0); }) .attr("width", x.rangeBand()); svg.append("g") .attr("class", "axis") .attr("transform", "translate (0," + height + ")") .call(xAxis); I hope now you would know How to Create Stacked Bar Chart using d3.js. Later we will use React to create stacked bar charts.
Wrapping and truncating chart labels in NVD3 horizontal bar charts Wrapping and truncating chart labels in NVD3 horizontal bar charts. If your horizontal bar chart labels are too long for your left margin, by default in NVD3 the labels will simply overflow the space, and disappear off to the left, which is annoying and looks unprofessional. On these charts, space for the vertical axis labels is at a premium, so to do a good job it's not enough to implement word-level wrapping, we need to incorporate hyphenated wrapping and label truncation.
D3.js Stacked Bar Chart, from vertical to horizontal 1 Answer. It's just a matter of reversing the domains, axis and then the rect calculations: var y = d3.scale.ordinal () .rangeRoundBands ( [height, 0], .1); // y becomes ordinal var x = d3.scale.linear () .rangeRound ( [0, width]); // x becomes linear // change state group to be positioned in the y now instead of x var state = svg.selectAll (".state") .data (data) .enter ().append ("g") .attr ("class", "g") .attr ("transform", function (d) { return "translate (0," + y (d.State) + ")";
Stacked Bar Chart / D3 / Observable order = d3.stackOrderNone, // stack order method. yFormat, // a format specifier string for the y-axis. yLabel, // a label for the y-axis. colors = d3.schemeTableau10, // array of colors. } = {}) {. // Compute values. const X = d3.map(data, x); const Y = d3.map(data, y); const Z = d3.map(data, z);
D3 horizontal bar chart with legend - xjzkzu.abedini.info Complete Charts Simple Line Scatter / Bubble Stacked / Stream / Expanded Area Discrete Bar Grouped / Stacked Multi-Bar Horizontal Grouped Bar Line. "/> penectomy games; last day of fall 2022; how to use tupperbox; air crash investigation full episodes watch online; lulu resources; adura owuro; 16 inch trailer tire sizes ...
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart. In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below.
Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js. This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6. Barplot section. Download code.
svg - Adding label on a D3 bar chart - Stack Overflow var margin = {top: 20, right: 30, bottom: 50, left: 100}, width = 960 - margin.left - margin.right, height = 500 - margin.top - margin.bottom; var x = d3.scale.ordinal() .rangeRoundBands([0, width], .1, 1); var y = d3.scale.linear() .range([height, 0]); var xAxis = d3.svg.axis() .scale(x) .orient("bottom"); var yAxis = d3.svg.axis() .scale(y) .orient("left") .tickFormat(function (d) { if ((d / 1000000) >= 1) { d = d / 1000000 + " " + "000" + " " + "000"; } return d; }); var svg = d3.select ...
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis.



































Post a Comment for "39 d3 horizontal stacked bar chart with labels"